Home Screen
Get the most out of the 20|20's highly customizable home screen.
Updated February 18, 2023
The Home screen is a highly customizable page that lets you see the metrics that matter to you in a single glance. It also includes maps, shortcuts to control pages and settings, and a notifications center.
Because it's such a fundamental page, you can always get to it by hitting the Home button in the bottom right corner, no matter what page you're on.
Table of Contents
Navigate the Home Screen Organization
The Home screen is highly customizable, so what you see there will vary depending on how you have your 20|20 set up. Still, there are two features that you can always count on finding:
- A Setup button on the bottom right, which takes you to the Setup menu.
-
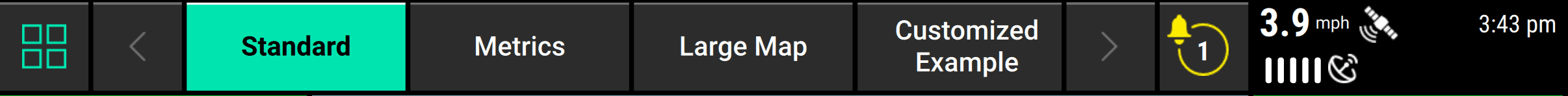
A navigation bar running along the top of the screen (pictured below). It contains, from left to right:
- A button (with a four-square icon) to customize the current layout or create a new one
- A series of tabs that let you switch between different layouts
- A Notifications Center button, showing the number of current notifications you have, plus their severity (color-coded)
- General system status information, such as time, speed, WiFi, and GPS status

Beyond these core elements, the rest of the page consists of whatever widgets you want in whatever arrangement you want.
Everything on the page is clickable, as we'll see in more detail below.
Understand the Default Layouts
The 20|20 comes with three default layouts: Standard, Metrics, and Large Map.
The Standard layout is meant to be a well-rounded general homepage, covering most of the basic information you need in one place. It includes a medium-sized map as well as a number of sensible default widgets for the type of implement that you’re working with. If there are any control buttons you’d like easy access to, this is a great place to put them.
As its name suggests, the Metrics layout is focused on metrics rather than control widgets or maps. Customize this by adding the metrics that matter most to you and removing (or shrinking) those that matter less.
Finally, the Large Map layout is just that: a large map, plus a small dashboard minichart that just shows which rows are “swathed on” or “off” (i.e., applying product or not). This layout is especially helpful if you want to split your map to view two metrics layers simultaneously.
Customize Your Home Screen Layouts
Make your Home screen suit your needs by customizing your layouts. To enter layout customization mode, tap the icon with four squares in the top left corner.
Add, Delete, and Rearrange Widgets
Once you're in layout customization mode, you can delete a widget by tapping the X in its corner.
To add a new widget, tap Add Widget in the bottom right of the screen. After you select the widget you want to add, you can hold and drag it wherever you want it on the screen.
Even if you want to keep a widget in the center, you have to drag it around a bit to confirm that this is an intentional choice
White outlines will show you where the widget will land if you let it go. If you try to place a widget on top of another one, the old one will disappear to make room for it. Red lines warn you that you're about to do this before you let the widget go.
If you accidentally delete a widget that you didn't mean to, you can undo everything by hitting Cancel in the top right.
If you want to move a widget to a new location once it's already in place, simply press and hold the widget for two seconds and then drag it wherever you like.
Once you have a layout you like, you can confirm it by tapping the checkmark in the top left corner.
Find the Right Widget
Don't miss out on useful widgets by limiting yourself to the first ones you see.
Widgets come in four general types, each with multiple sizes. To switch types, use the tabs at the top. To switch sizes, use the buttons on the right.
-
Metrics
- Tapping a metrics widget (once added) takes you to the related metrics page to drill down into the details
- Five sizes: Small, Wide, Tall, Large, Extra Large
- Not every metric is available in every size, so be sure to look through other sizes if you don't see the option you want
-
Controls
- Tapping a control widget (once added) takes you to the related control page so that you can quickly update control settings on the go
- Some of the large control widgets also have quick adjust buttons so that you don't even have to switch pages to make adjustments
- Five sizes: Small, Wide, Tall, Large, Extra Large
- Not every control is available in every size, so be sure to look through other sizes if you don't see the option you want
-
Dashboard Minichart
-
Two subtypes: DMC and Swath
-
DMC is a row-by-row chart showing the metric of your choice (the default is population)
- Tapping it takes you to a full row-by-row metrics page, where you can drill down even further to a single row if you want
-
Swath shows which rows are currently applying and which are not
- Tapping on individual rows turns them on and off
-
- Each of those subtypes comes in two sizes: Full and 3/4
-
-
Map
- Five sizes: Small, Large, Wide, Extra Wide, Full
- Interacting with the map is covered in another article
Add, Rename, and Reorder Layout Tabs
You are not limited to the default tabs that your 20|20 came with. You can add new ones, move them around, and rename them easily.
To add a new tab, simply press the Layout + button that appears among the tabs when you're in layout customization mode (to enter this, tap the icon in the upper left of your Home screen).
Once you've got a new tab, you may want to rename it. Simply go to that tab in layout customization mode and tap Settings in the upper right. This will bring up a keyboard where you can enter the name you want. Hitting Enter will confirm your choice.
Now that you've got the tabs you want with the names you want, you can reorder them by dragging them around.
Review Your Notifications
You'll notice at the top of your Home screen a running count of all notifications you've received but not fully dismissed (closing a notification popup does not dismiss it). Tap on this count to bring up the Notification Center, which lists your current notifications and provides buttons at the bottom to Dismiss them or to view a complete Event Log, including previously dismissed notifications.
Whether you're in the Notification Center or the complete Event Log, you can tap on a notification to view details and see if there are any recommended actions.
The color of the notifications center indicates the seriousness of the notifications. Yellow means alerts, and red means failures.
The video above illustrates how to view a notification, dismiss it, then find an old, already-dismissed notification in the event log before using the notification to jump conveniently to the diagnostics page.
Understand the System Status Info in the Upper Right Corner
The upper right corner always shows status info for a few important systems (as well as the current time):
- Speed
-
GPS connectivity status (bars under the speed)
- The bars indicate signal strength
-
If the GPS receiver icon next to it is:
- white, the connection is good
- yellow, the GPS signal is weak or unstable
- red, GPS signal is not reliable and unusable
-
WiFi status (a cloud icon)
-
A cloud icon will appear if you have successfully connected to a WiFi hotspot or if you have previously logged in to 20|20 Cloud. If the cloud icon is:
- white, you are authenticated with 20|20 Cloud
- white with a yellow slash through it, you are connected to WiFi, but cloud backup is disabled on the 20|20 Cloud setup page
- red, you are not connected to 20|20 Cloud, perhaps due to poor WiFi connection
-
-
20|20 Cloud connection icon (green lightning bolt)
- A green lightning bolt will appear when you are successfully connected to 20|20 Connect.
-
Reverse icon (capital R with a left arrow)
- This icon indicates that the tractor is moving in reverse
-
Safety Mode Icon (a switch icon with the word Master)
-
If this icon appears, you are in safety mode and need to toggle the master switch on the Cab Control Module in order to activate control modules.
Until you do this toggling, the 20|20 will not be able to control the implement.
-